Как выбрать графический редактор, если ты начинаешь работать с графикой. Советы от программиста
Когда ты вдохновляешься всем «прекрасным», и каждый UI/UX designer для тебя — как отдельное божество, то ты, наверное, хотел стать частью этого Олимпа.
Когда ты вдохновляешься всем «прекрасным», и каждый UI/UX designer для тебя — как отдельное божество, то ты, наверное, хотел стать частью этого Олимпа.

Когда ты вдохновляешься всем «прекрасным», и каждый UI/UX designer для тебя — как отдельное божество, то ты, наверное, хотел стать частью этого Олимпа.
Стань искусным мастером дизайна сайтов и начни свой тернистый путь с графического редактора! Именно этот вибор станет залогом приятного обучения, если ты новичок, или станет верным компаньоном для уже опытных дизайнеров.
В этой статье будут приведены самые простые и лучшие инструменты с максимально простым интерфейсом, которые сможет овладеть даже твоей комнатной рыбкой.
Первые на обзоре — не безизвестные продукты из коллекции Adobe Creative Cloud, от компании Adobe Systems. Это набор инструментов с большим спектром возможностей во многих областях деятельности. Ключевыми из них являются дизайнинг в различных его проявлениях, работа с изображениями на профессиональном уровне.
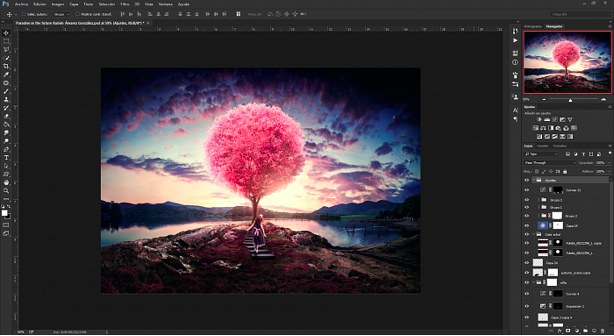
Главный инструментарий для редактирования фотографий настоящего — Adobe Photoshop. По-видимому, каждый хотел реализовать плод своих невероятных фантазий с помощью этого редактора.
Adobe Photoshop создан 19 февраля 1990 года. И за 32 года существования графический редактор по праву может называться мультитулом. Разнообразие функций так велико, что разбегаются глаза. Хотя большой арсенал кнопочек, выпадающих меню и окошек может сбить с толку, интерфейс программы довольно прост, и понятен на интуитивном уровне. Это самый лучший редактор изображений для работы с растровой графикой.

Да, мы уже поняли, что Adobe Photoshop довольно перспективен за счет своей универсальности. Но если вы не планируете заниматься обработкой и редактированием фото, а следуете только путем Web Development’а тогда лучшим решением будет следующая программа.
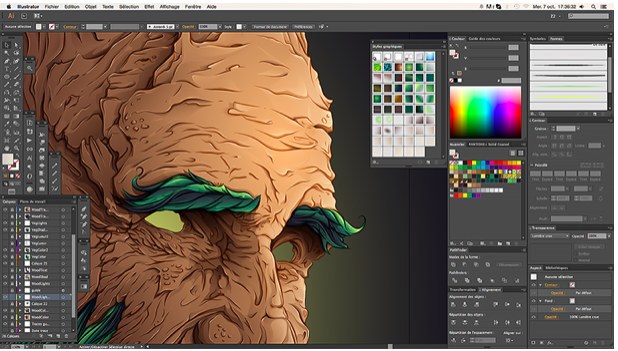
Adobe illustrator. Редактор для работы с векторной графикой. Кроме этой наиболее заметной черты, приложение имеет ряд преимуществ против вышеописанного «коллеги». Но прежде нужно разобраться, чем векторная графика отличается от растровой .
Растровые изображения складываются из миллионов точек (пикселей) разных цветов, для обработки которых требуется значительное количество ресурсов ПК.
Векторные изображения состоят из примитивных объектов: кругов, линий, кругов, точек, овалов и т. д. и вычисляются математически.
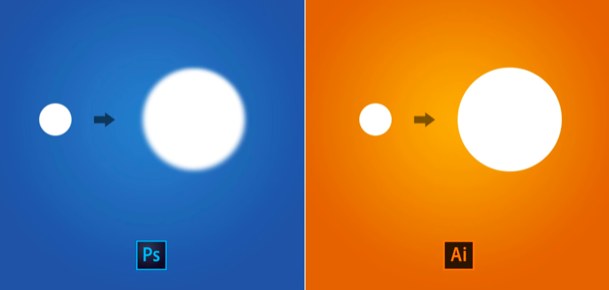
Разница невооруженным глазом почти не заметна. Пока не изменить масштаб изображения. При увеличении растровых объектов на их контурах можно наблюдать определенные расплывчатые фрагменты, в то время, когда при увеличении векторных изображений даже на 900% этого эффекта нет. Возможность детально проработать мелкие детали шаблона полностью понравятся дизайнерам. За счет своего узкого направления Adobe Illustrator — наделен упрощенным интерфейсом.

Выше изображено, что происходит с одним и тем же объектом в разных редакторах при увеличении масштаба. За счет того, что Adobe illustrator производит математические расчеты для вывода изображения, производительность ПК значительно растет.
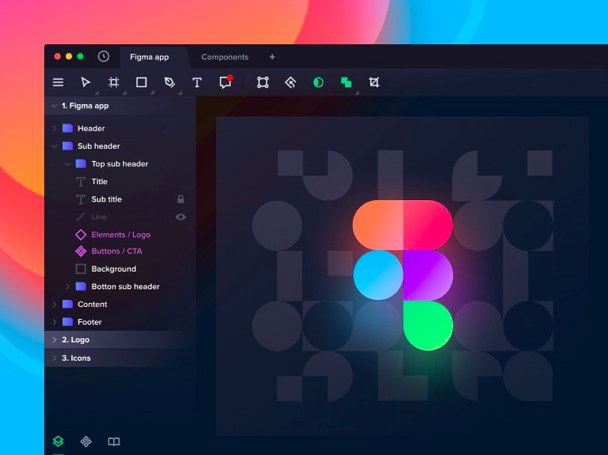
Следующий графический редактор подстроен больше для разработки макетов. Пожалуй, каждый кто пытался станки или просто интересовался этой тематикой, знает о приложении Figma.
Figma — векторный онлайн-сервис разработки интерфейсов и прототипов с возможностью организации совместной работы, разрабатываемой одноименной компанией.
Работает в двух форматах: в браузере и в качестве клиентского приложения на рабочем столе пользователя. Сохраняет онлайн-версии файлов, с которыми работал пользователь. Привлекать для создания проекта можно множество пользователей с полным администрированием их прав на «гостивание».
За счет сохранения файлов в режиме онлайн каждый последующий дизайнер-коллега может продлить вашу работу в любое время. Также присутствует возможность просмотра процесса работы в режиме real-time, чем особенно часто любят пользоваться ответственными за качество проекта людьми.
Редактор пригодится не только дизайнерам, но и девелоперам, работающим над собственными Pet-проектами. Самое приятное, чем наделенное приложение — набор так называемых фреймов, что значительно облегчит работу начинающим. Эти фреймы представляют собой набор заготовок для работы. Также предусмотрена будущая адаптивная верстка. Программа требует месячную подписку в 12$, но бесплатно ею можно пользоваться также. Если потеря функции многопользовательской работы для вас не критична — смело скачивайте этот редактор.

Якобы разобрались. Но все-таки, что лучше для Web-Designer’a? В определенной степени это может выглядеть парадоксально, но Adobe Photoshop не является рациональным решением. Во-первых, работа с растровой графикой — это не то, что нужно при разработке шаблона. При потере качества изображения объектов при проектировании могут возникать неточности с ожидаемым конечным результатом.
Да, можно добавлять объекты 4К качества, но это только усугубит ситуацию. Лучше обращать внимание на среды, работающие с векторной графикой. Adobe Illustrator и Figma разделяют первое место в этом сегменте. Если же вы имели опыт работы с продуктами компании Adobe Systems, лучше выбирайте первое приложение — будет проще привыкнуть к интерфейсу.
Если же дизайнинг вам только снился, и вы в этом ничего не знаете — выбирайте Figma. Все нужно будет там. Векторные изображения занимают меньше места на ПК и обрабатываются без чрезмерной нагрузки системы. Ваш AMD Sepron 140 будет рад такой новости.
Также хотелось бы сравнить два продукта Adobe Systems между собой по основным критериям удобства.
В отличие от Adobe Photoshop, Adobe Illustrator может поддерживать множество рабочих поверхностей. В то время, когда фотошоп поддерживает обработку действий только на одном. Маленькой приятной деталью является то, что иллюстратор не скрывает объект, если вы вынесли его за рабочую область, а просто оставляете его там.
Разница в иерархии слоев изображения также играет свою роль. Иллюстратор может поддерживать несколько объектов на одном слое, в то время как фотошоп придерживается устойчивого устройства: один слой — один объект. И в заключение — самое болезненное, наверное, что для каждого: ограниченное количество «отмен действий» в фотошопе. Иллюстратор этой проблемы лишен, жми Ctrl+Z сколько тебе вздумается раз, главное чтобы памяти хватало. В то время как в Photoshop ты можешь отменить последнее действие только один раз (ситуация меняется, если нажать Ctrl+alt+Z, тогда максимальное количество «возвратов» будет равно 20).

Разобравшись с основными плюсами и минусами каждого из самых популярных графических редакторов, делаю следующие выводы:
И шутка напоследок. Как бы то ни было, но лучшим графическим редактором является тот — в котором вам удобно работать. Это факт.
Рекомендуем к прочтению: Как освоить профессию UX/UI дизайнера.



Аж зареєструвався, щоб залишити коментар))
Хтось може підказати що це за програма на лівому моніторі на головній (першій) картинці статті?
Gitkraken, правда який сенс просто знати назву програми?
Думав, щось зв'язане з дизайном (судячи зі скріну на правому моніторі), але на нодах. Подумав, що можливо є така програма, про яку я не знаю, тому спитався.