Як вибрати графічний редактор, якщо ти тільки починаєш працювати з графікою. Поради від програміста
Коли ти надихаєшся усім «прекрасним», і кожен UI/UX designer для тебе — ніби окреме божество, то ти, напевно, хотів би бути на цьому Олімпі.
Коли ти надихаєшся усім «прекрасним», і кожен UI/UX designer для тебе — ніби окреме божество, то ти, напевно, хотів би бути на цьому Олімпі.

Коли ти надихаєшся усім «прекрасним», і кожен UI/UX designer для тебе — ніби окреме божество, то ти, напевно, хотів би бути на цьому Олімпі.
Стати вправним майстром дизайну сайтів та розпочати свій тернистий шлях з графічного редактора! Саме цей вибір буде запорукою приємного навчання, якщо ти новачок, або ж стане вірним компаньйоном для вже досвідчених дизайнерів.
У цій статті будуть наведені найпростіші та найкращі інструменти з максимально простим інтерфейсом, які зможе опанувати навіть твоя кімнатна рибка.
Перші на огляді — не безвідомі продукти з колекції Adobe Creative Cloud від компанії Adobe Systems. Це набір інструментів з великим спектром можливостей в багатьох сферах діяльності. Ключовими з них є дизайнинг в різних його проявах та робота із зображеннями на професійному рівні.
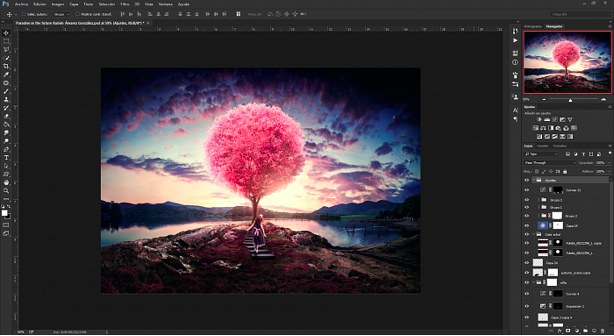
Головний інструментарій для редагування фото сьогодення — Adobe Photoshop. Мабуть, кожен хотів реалізувати плід своїх неймовірних фантазій за допомогою цього редактора.
Adobe Photoshop був створений 19 лютого 1990 року. І за 32 роки існування графічний редактор по праву може називатися мультитулом. Розмаїття функцій таке велике, що аж розбігаються очі. Хоча великий арсенал кнопочок, випадаючих меню та віконечок може збити з пантелику, інтерфейс програми є доволі простим і зрозумілим на інтуїтивному рівні. Це найкращий редактор зображень для роботи з растровою графікою.

Так, ми вже зрозуміли, що Adobe Photoshop доволі перспективний за рахунок своєї універсальності. Але якщо ви не плануєте займатися обробкою та редагуванням фото, а слідуєте лише шляхом Web Development’у, тоді найкращим рішенням буде наступна програма.
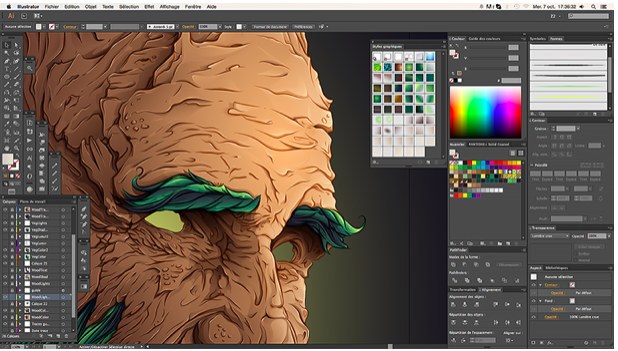
Adobe illustrator. Редактор для роботи з векторною графікою. Окрім цієї найпомітнішої риси, додаток має ряд переваг проти вищеописаного «колеги». Але насамперед потрібно розібратися, чим векторна графіка відрізняється від растрової.
Растрові зображення складаються з мільйонів точок (пікселів) різних кольорів, на обробку яких потрібна значна кількість ресурсів ПК.
Векторні зображення складаються з примітивних об’єктів: кіл, ліній, кругів, точок, овалів, тощо та обчислюються математично.
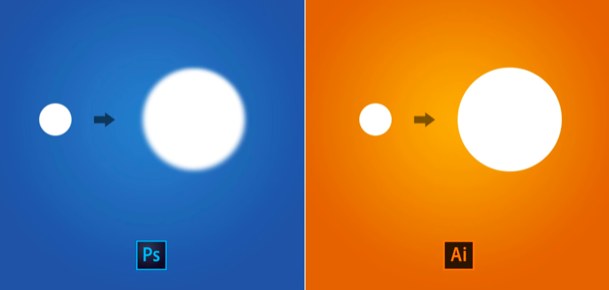
Різниця неозброєним оком майже не помітна. Допоки не змінити масштаб зображення. При збільшені растрових об’єктів на їх контурах можна спостерігати певні розпливчаті фрагменти, в той час коли при збільшенні векторних зображень навіть на 900% цього ефекту немає. Змога детально пропрацювати дрібні деталі шаблону стовідсотково сподобається дизайнерам. За рахунок свого вузького направлення Adobe illustrator наділений спрощеним інтерфейсом.

Вище зображено, що відбувається з одним і тим же об’єктом в різних редакторах при збільшенні масштабу. За рахунок того, що Adobe illustrator проводить математичні розрахунки для виведення зображення, продуктивність ПК значно росте.
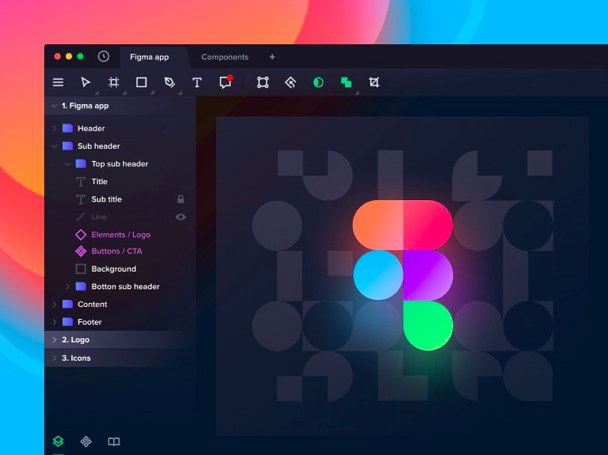
Наступний графічний редактор підлаштований більше під розробку макетів. Мабуть, кожен хто намагався верстати, або просто цікавився цією тематикою, знає про додаток Figma.
Figma — векторний онлайн-сервіс розробки інтерфейсів та прототипування з можливістю організації спільної роботи, що розробляється однойменною компанією.
Працює у двох форматах: у браузері та як клієнтський додаток на десктопі користувача. Зберігає онлайн-версії файлів, з якими працював користувач. Залучати до створення проєкту можна безліч користувачів з повним адмініструванням їх прав на «гостювання».
За рахунок збереження файлів в режимі онлайн кожен наступний дизайнер-колега може продовжити вашу роботу в будь-який час. Також присутня можливість перегляду процесу роботи в режимі real-time, чим особливо часто люблять користуватися відповідальні за якість проєкту люди.
Редактор стане у нагоді не тільки дизайнерам, а й девелоперам, які працюють над власними Pet-проектами. Найприємніше, чим наділений додаток — набір так званих фреймів, що значно полегшить роботу початківцям. Ці фрейми являють собою набір заготовок для роботи. Також передбачена майбутня адаптивна верстка. Програма вимагає місячну підписку в 12$, але безкоштовно нею можна користуватися також. Якщо втрата функції багатокористувацької роботи для вас не критична — сміливо завантажуйте цей редактор.

Нібито розібралися. Але все-таки, що ж краще для Web-Designer’a? В певній мірі це може виглядати парадоксально, але Adobe Photoshop — не є раціональним рішенням. По-перше, робота з растровою графікою — це не те, що треба при розробці шаблону. При втраті якості зображення об’єктів під час проєктування, можуть виникати неточності з очікуваним кінцевим результатом.
Так, можна додавати об’єкти 4К якості, але це тільки погіршить ситуацію. Краще звертати увагу на середовища, які працюють з векторною графікою. Adobe Illustrator та Figma розділяють перше місце в цьому сегменті. Якщо ж ви мали досвід роботи з продуктами компанії Adobe Systems, краще обирайте перший додаток — буде простіше звикнути до інтерфейсу.
Якщо ж дизайнинг вам лише снився, і ви в цьому нічого не розумієте — обирайте Figma. Все необхідне буде там. Векторні зображення займають менше місця на ПК та оброблюються без надмірного навантаження системи. Ваш AMD Sepron 140 буде радий такій новині.
Також хотілося б порівняти два продукти Adobe Systems між собою за основними критеріями зручності.
На відміну від Adobe Photoshop, Adobe Illustrator може підтримувати безліч робочих поверхонь. В той час коли фотошоп підтримує обробку дій лише на одній. Маленькою приємною деталлю є те, що ілюстратор не приховує об’єкт, якщо ви винесли його за робочу область, а просто залишає його там.
Різниця в ієрархії шарів зображення також грає свою роль. Ілюстратор може підтримувати декілька об’єктів на одному шарі, в той час коли фотошоп притримується стійкого устрою: один шар — один об’єкт. І на останок — найболючіше, напевно, що для кожного: обмежена кількість «відмін дій» в фотошопі. Ілюстратор цієї проблеми позбавлений, тисни Ctrl + Z скільки тобі заманеться разів, головне щоб пам’яті вистачало. В той час коли у Photoshop ти можеш відмінити останню дію лише один раз (ситуація змінюється якщо натиснути Ctrl+alt+Z, тоді максимальна кількість «повернень» буде рівна 20).

Розібравшись з основними плюсами та мінусами кожного з найпопулярніших графічних редакторів, роблю такі висновки:
І жарт наостанок. Як би там не було, але найкращим графічним редактором є той, в якому вам зручно працювати. Це факт.
Рекомендуємо до прочитання: Як освоїти професію UX/UI дизайнера.



Аж зареєструвався, щоб залишити коментар))
Хтось може підказати що це за програма на лівому моніторі на головній (першій) картинці статті?
Gitkraken, правда який сенс просто знати назву програми?
Думав, щось зв'язане з дизайном (судячи зі скріну на правому моніторі), але на нодах. Подумав, що можливо є така програма, про яку я не знаю, тому спитався.